
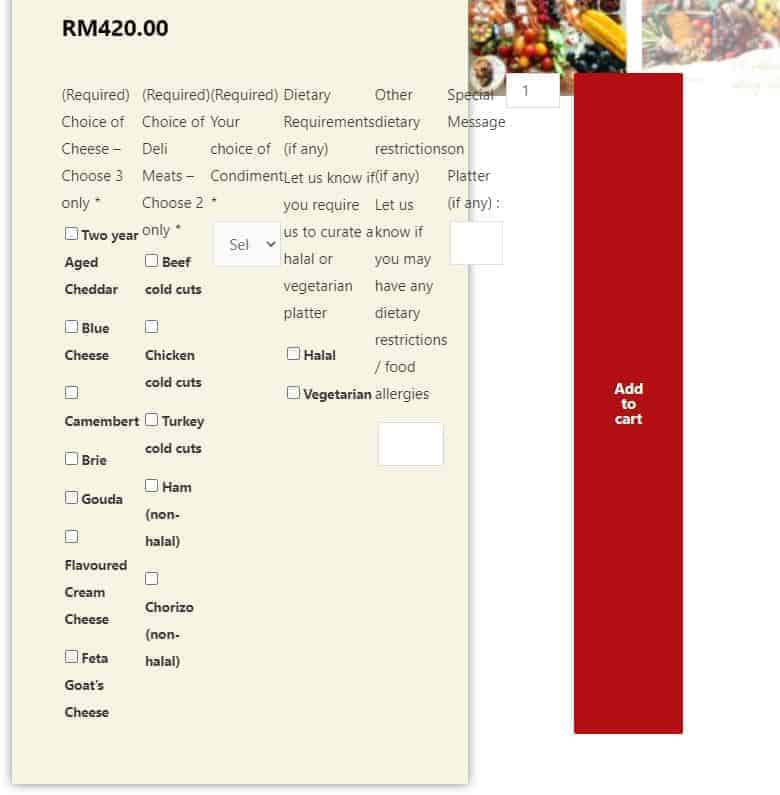
If you use Elementor to customise your Single Product template, you probably use the Add To Cart element as your CTA. Usually, this is fine, but if you use many Add-on Fields, the layout becomes unreadable. Here’s how to fix it really easily.

How to fix
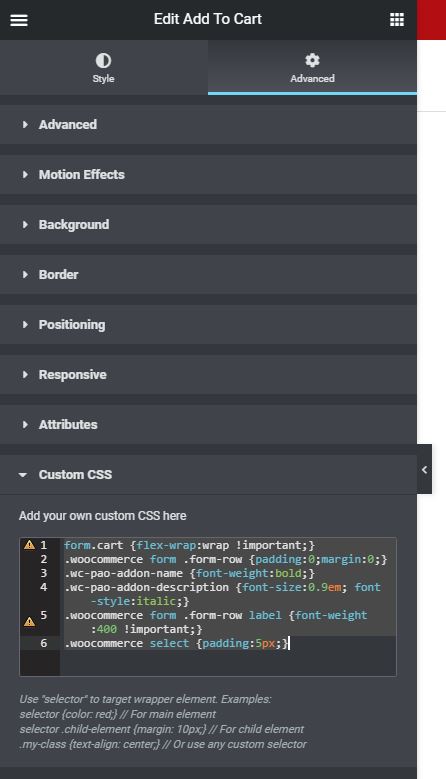
This can be fixed with some simple CSS code (assuming you’re using the Elementor version and not from another plugin e.g. Ultimate Addons). Just copypaste the below into the Advanced tab, under Custom CSS:
form.cart {flex-wrap:wrap !important;}
.woocommerce form .form-row {padding:0;margin:0;}
.wc-pao-addon-name {font-weight:bold;}
.wc-pao-addon-description {font-size:0.9em; font-style:italic;}
.woocommerce form .form-row label {font-weight:400 !important;}
.woocommerce select {padding:5px;}
Explanation of each line is as below, in case you want to customise it to your specific design:
- form.cart {flex-wrap:wrap !important;} – This is the actual code that fixes this problem. The rest are optional. Basically this tells the browser to wrap the fields and move it to the next line instead of forcing it all in one.
- .woocommerce form .form-row {padding:0;margin:0;} – Reduces the space between options.
- .wc-pao-addon-name {font-weight:bold;} – Bolds the field label.
- .wc-pao-addon-description {font-size:0.9em; font-style:italic;} – Reduces the description size and makes it italic.
- .woocommerce form .form-row label {font-weight:400 !important;} – unBolds the options.
- .woocommerce select {padding:5px;} – Reduces the “Select an option” dropdown box size.

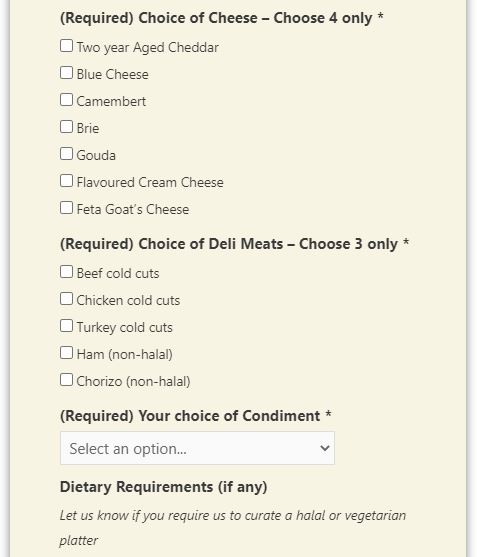
That’s it! Super simple. Hope this helps you :)